Tutorial: maak je eigen blogger-thema (deel 1: sjabloon)
Een tijdje geleden werd de blog in een nieuw jasje gestoken. Ik heb het internet afgezocht naar een leuk thema, maar vond niets naar mijn zin. Dus prutste ik zelf wat op een testblog die ik maakte en kwam zo tot een eigen thema. Zo een eigen jasje maken voor je blogger-blog is helemaal niet moeilijk en het zorgt ervoor dat je blog een eigen, unieke look heeft. Er werd me gevraagd hoe ik dat deed en dus maakte ik deze tutorial voor jullie. (Waarschuwing: dit is een lange post!)
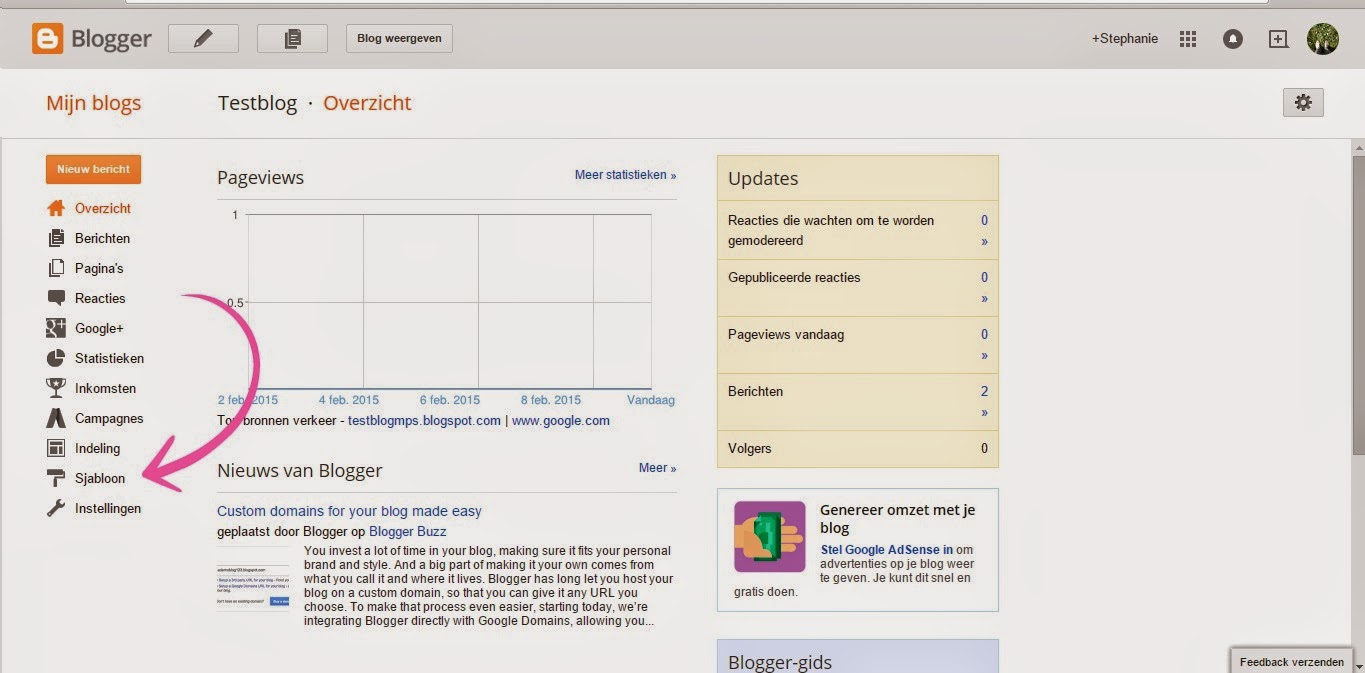
- Ga naar blogger. Op je homepage zie je linksonder 'sjablonen' staan. Daar klik je op.
(Tip: ik testte mijn sjabloon op een testblog die ik enkel daarvoor maakte.)
- Dan zie je de volgende pagina. Rechtsboven zie je de knop 'back up/herstellen'.
Als je daar op klikt, zie je de volgende pop-up.
Wat je sowieso doet, is het volledige sjabloon downloaden. Dit wil zeggen dat je de huidige lay-out van je blog opslaat op je computer. Je kan dit dat later eventueel opnieuw uploaden. Geef het bestand dus een duidelijke naam zodat je het makkelijk terugvindt.
Indien je een bestaand sjabloon wil gebruiken, kan je dan ook hier uploaden. Je kan eventueel een bestaand sjabloon uploaden en daar aanpassingen aan doen. Enkele sjablonen en thema's kan je vinden op mijn Pinterest bij het bord 'Blogging'. - Daarna gaan we beginnen met een sjabloon te maken/aan te passen.
Daarvoor klik je op 'aanpassen'.
- En vanaf nu is het een kwestie van proberen en testen.
Als eerste beginnen we met het sjabloon. Dit is de basisstructuur van je blog. Ik zou zeggen, kies iets eenvoudig. Neem een kijkje op andere blogs en zoek uit wat voor structuur je zelf het leukst vindt om bij te gaan lezen. Kies eenzelfde soort sjabloon voor jouw blog. Ikzelf koos voor het sjabloon 'eenvoudig'.
- Daarna kan je een achtergrond kiezen. Je hebt heel wat keuze van blogger zelf, maar je kan ook zelf een afbeelding uploaden. Online vind je ook heel wat achtergronden. Mijn advies? Keep it simple! Bij mij is het gewoon wit. Maar als je toch wat kleur wilt op je blog kies dan voor een achtergrond met een eenvoudige print en niet te veel kleuren door elkaar. Voor deze tutorial koos ik een zachtroze achtergrond.
- Daarna kan je de breedte aanpassen. Dit bepaalt echt het uitzicht van je blog. Maak de middenzone breed genoeg, want dat maakt je blog leesbaarder. Anderzijds laat je best genoeg zijruimte (= waar je dus de achtergrond ziet). Zorg ervoor dat de zijbalk(en) in verhouding zijn met de middenzone.
(Deze stap ga je waarschijnlijk een aantal keer moeten herhalen, zeker na de volgende stap en ook als je een header maakt voor je blog. Daarover meer in deel 2 van de tutorial.)
- Daarna kan je de indeling van je blog kiezen, dit is de plaatsing van de hoofdtekst, de zijbalken en de voetteksten. Denk goed na waarvoor je de zijbalk(en) wilt gebruiken en kies op basis daarvan een indeling. Over hoe je gadgets toevoegt aan de zijbalken geef ik meer uitleg in deel 2 van de tutorial.
- En nu komt het! Bij geavanceerd kies je lettertypes, kleurtjes, ...
Wat de lettertypes betreft: maximum 3 verschillende lettertypes op je blog als je het leesbaar wilt houden. De verleiding is groot om te kiezen voor van die "kunstige" lettertypes met veel krullen en dergelijke meer, maar doe dat gewoon NIET! Ik deed dat in het begin ook omdat ik dat mooi vond, maar uiteindelijk is dat vrij onleesbaar (die opmerking kreeg ik diverse keren). Kies voor een "saai", maar leesbaar lettertype. Je doet je lezers er een plezier mee.
Daarnaast kan je ook de kleur van de tekst op de pagina kiezen.
Het 2e onderdeel bij geavanceerd is achtergronden. Het gaat hier over de achtergrond voor het gedeelte van de blog waar tekst komt + de zijbalk. Ik zette het op de afbeelding even in het rood. Je kiest best voor een kleur die bij de achtergrond past die je koos bij stap 5 en waarop tekst goed leesbaar is.
Daarna kan kiezen welke kleur links krijgen. Dat is zowel voor links in teksten als bijvoorbeeld de titel van je bericht als andere aanklikbare toestanden op je homepage. Je kiest een kleur voor de link, een kleur voor de bezochte link en de aanwijskleur. Ik koos hiervoor kleurtjes die passen van het logo van mijn blog.
Daarna volgen de blogtitel en blogbeschrijving. Heel wat mensen gebruiken een fotoheader ipv een blogtitel. Ik raad dit zeker aan omdat het je blog een persoonlijke stijl geeft. De blogbeschrijving zit bij heel wat mensen bij hun about-pagina. Dus aan deze punten paste ik niets aan.
Als je met tabbladen werkt, kan je in de volgende 2 puntjes eerst het lettertype en de kleur van de tekst kiezen. Ik zou gaan voor hetzelfde lettertype dan je tekst op je blog. Daarna kan de je achtergrondkleur kiezen voor de tabbladen zelf. Ik koos zelf voor hetzelfde roze dan ik gebruik voor links en bij het geselecteerde tabblad voor het blauw dat ik gebruik geselecteerde links. Alles past bij het logo en komt regelmatig terug in mijn blog. Op deze manier creëer je een rustige, aangename sfeer waar mensen graag komen lezen.
Boven je blogbericht staat de datum van wanneer je post dateert. Ook van deze datumkop kan je de lay-out (d.i. lettertype, grootte en kleur) bepalen. In de foto hieronder koos ik voor rood, op de blog is het - of course - roze. Ook het balkje van de voettekst kan je op dezelfde manier bewerken. Bij gadgets tot slot (hier ga ik volgende week verder op in) kan je alvast ook het lettertype en kleur selecteren.
Als je over alles tevreden bent, klik je op "toepassen op blog". Het sjabloon is nu opgeslaan en toegepast op je blog.
De ruwe vorm van je blog is nu klaar. Volgende week vertel ik meer over een header maken en over gadgets toevoegen. Binnen 2 weken deel ik hoe je eenvoudig social media buttons kan toevoegen aan je blog.
Ik hoop alvast dat dit nuttig was.
Liefs,
Miss Pixie















Dit was zeker nuttig! Ik heb mijn layout ook zelf gemaakt, en net op dezelfde manier als jij aangeeft. Ik denk dat vele (nieuwe) bloggers je dankbaar zijn!
BeantwoordenVerwijderenDankjewel Nicky :) Ik miste toen ik begon te bloggen zelf ook wat een degelijke tutorial in het Nederlands en daarom dat ik besloot om deze te delen. Staat al keilang bij mijn concepten ;)
VerwijderenEen deel heb ik net toe gepast de rest zal voor een ander keertje zijn,mijn bedje roept terug op me ;-)
BeantwoordenVerwijderenHandige tutorial! Binnenkort ga ik op mijn blog allemaal HTML tutorials plaatsen, dus dat geeft ook leuke toevoegingen aan je blogger blog! Verder heb je een leuke schrijfstijl :)
BeantwoordenVerwijderenDeze reactie is verwijderd door de auteur.
BeantwoordenVerwijderen